
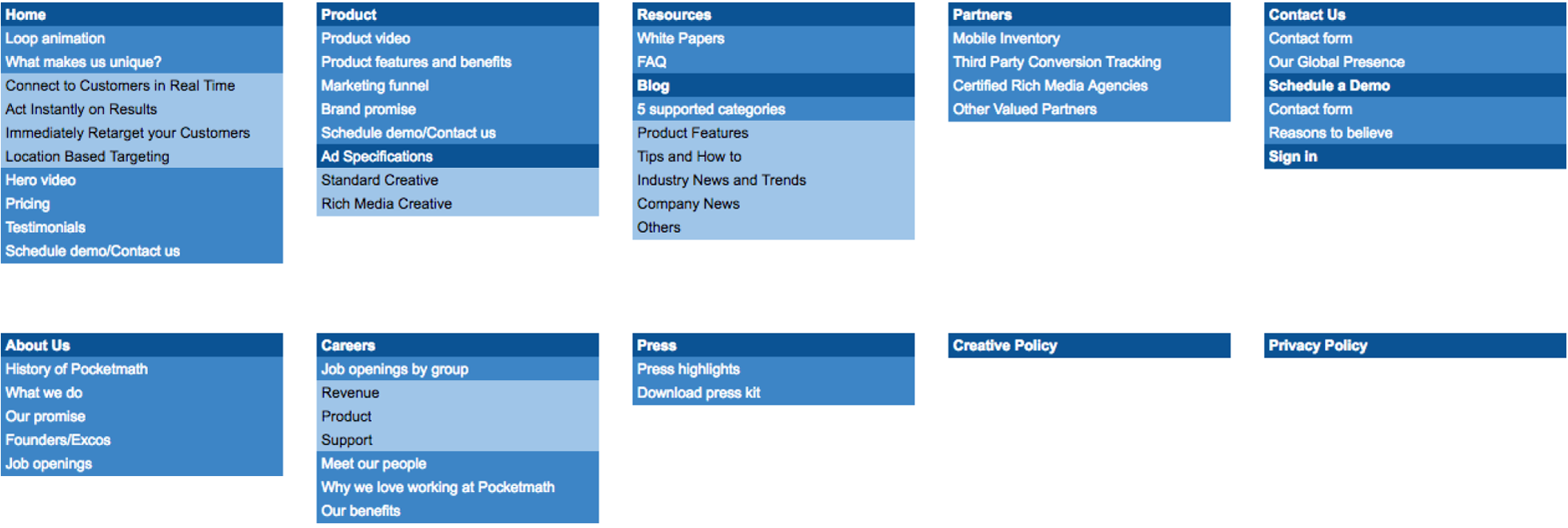
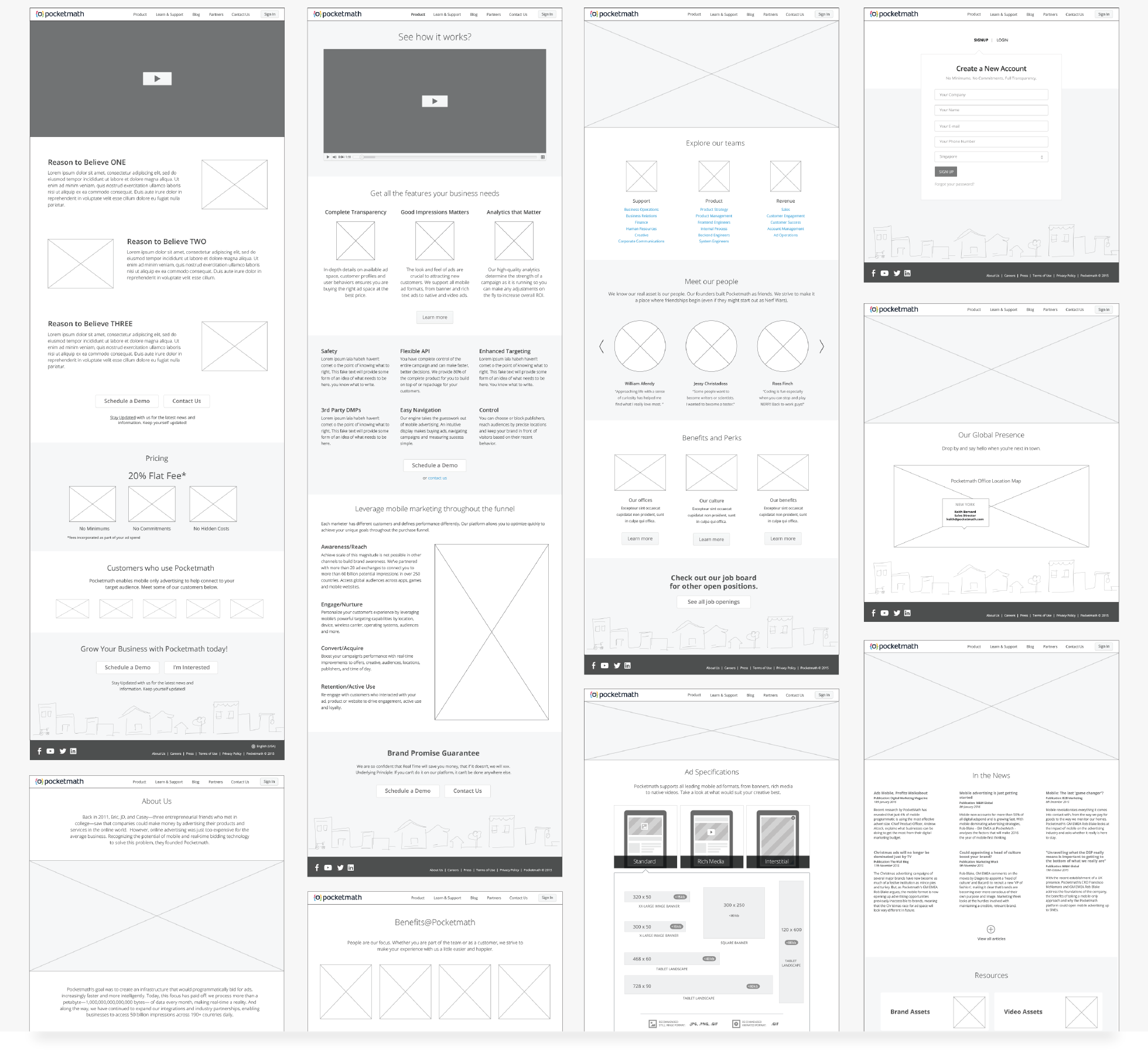
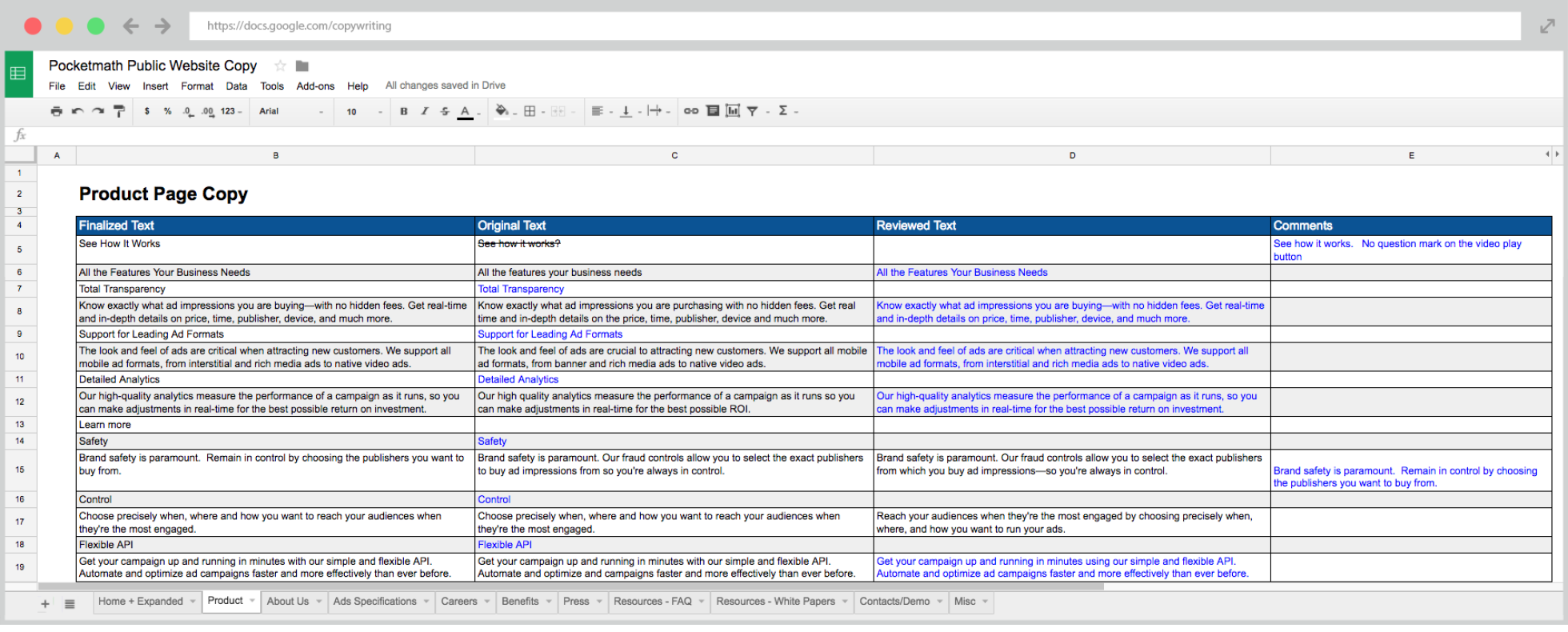
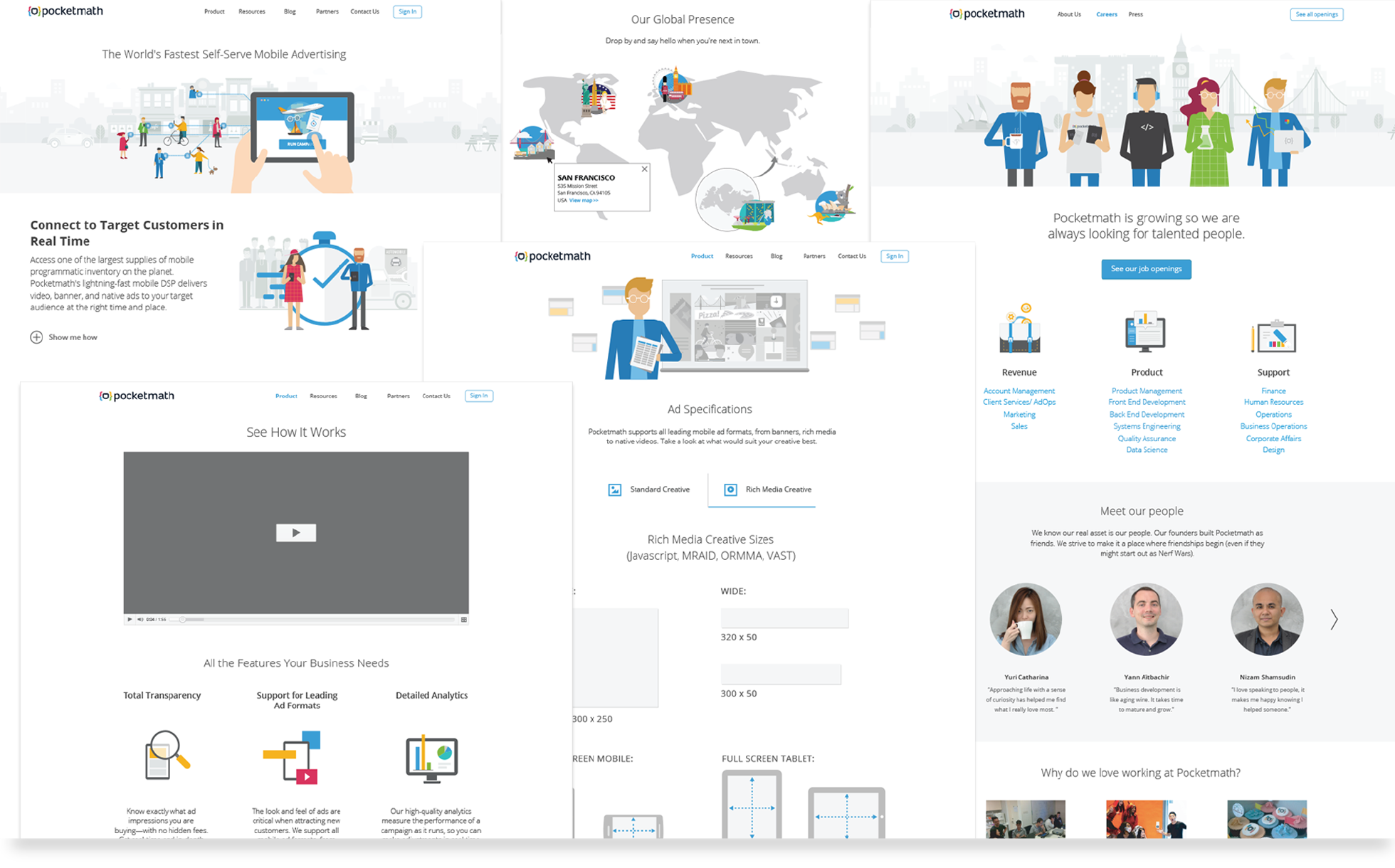
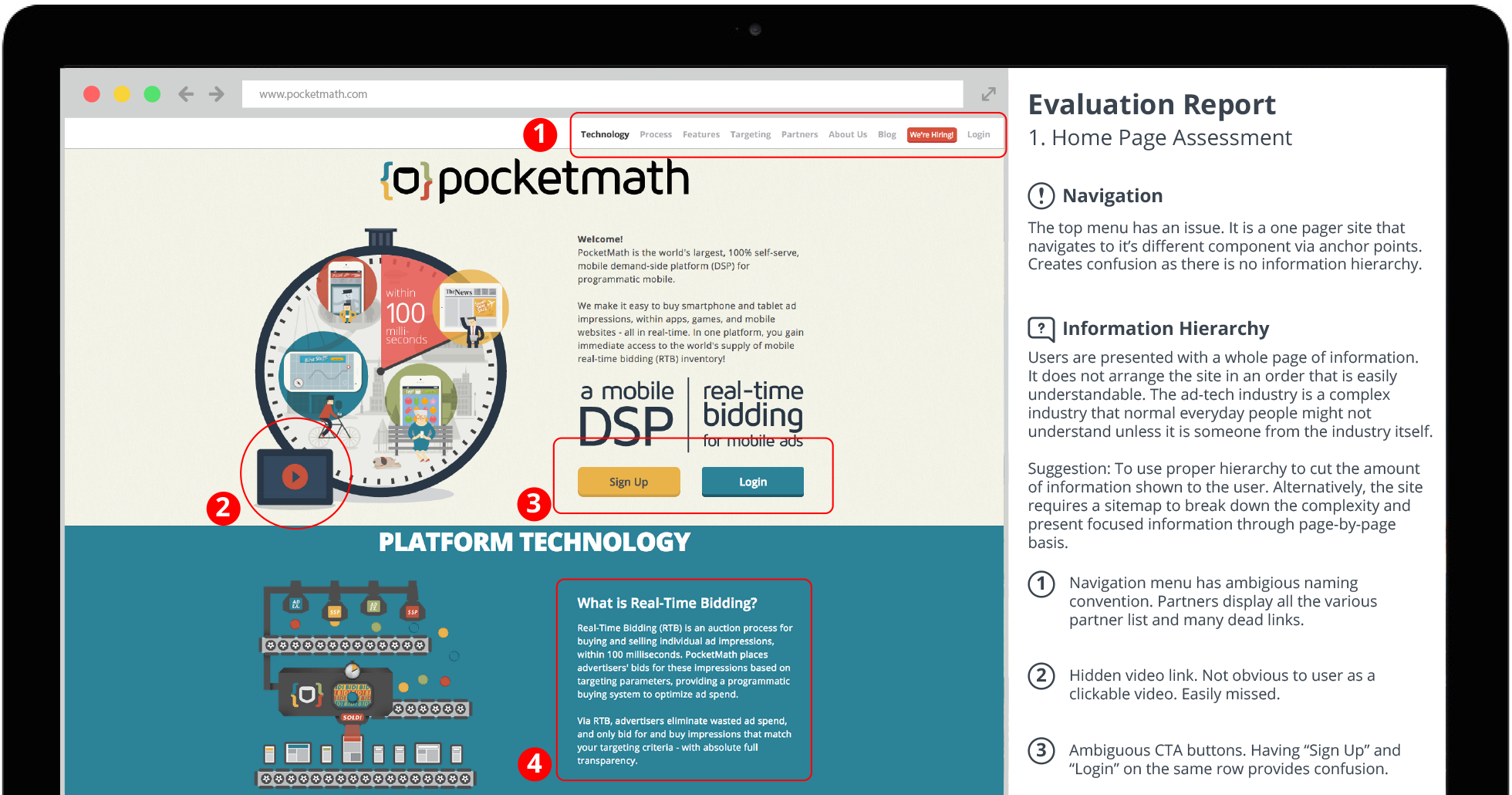
At the outset, I conducted a heuristic evaluation on the existing website and discovered many usability issues, broken links, and poor workflows. I also did a competitive analysis to better understand the ad-tech landscape and how information is presented online by the competition. I worked closely with the marketing, product, and sales team to understand their needs. Together, we built a set of user stories that I translated into a feature map.