
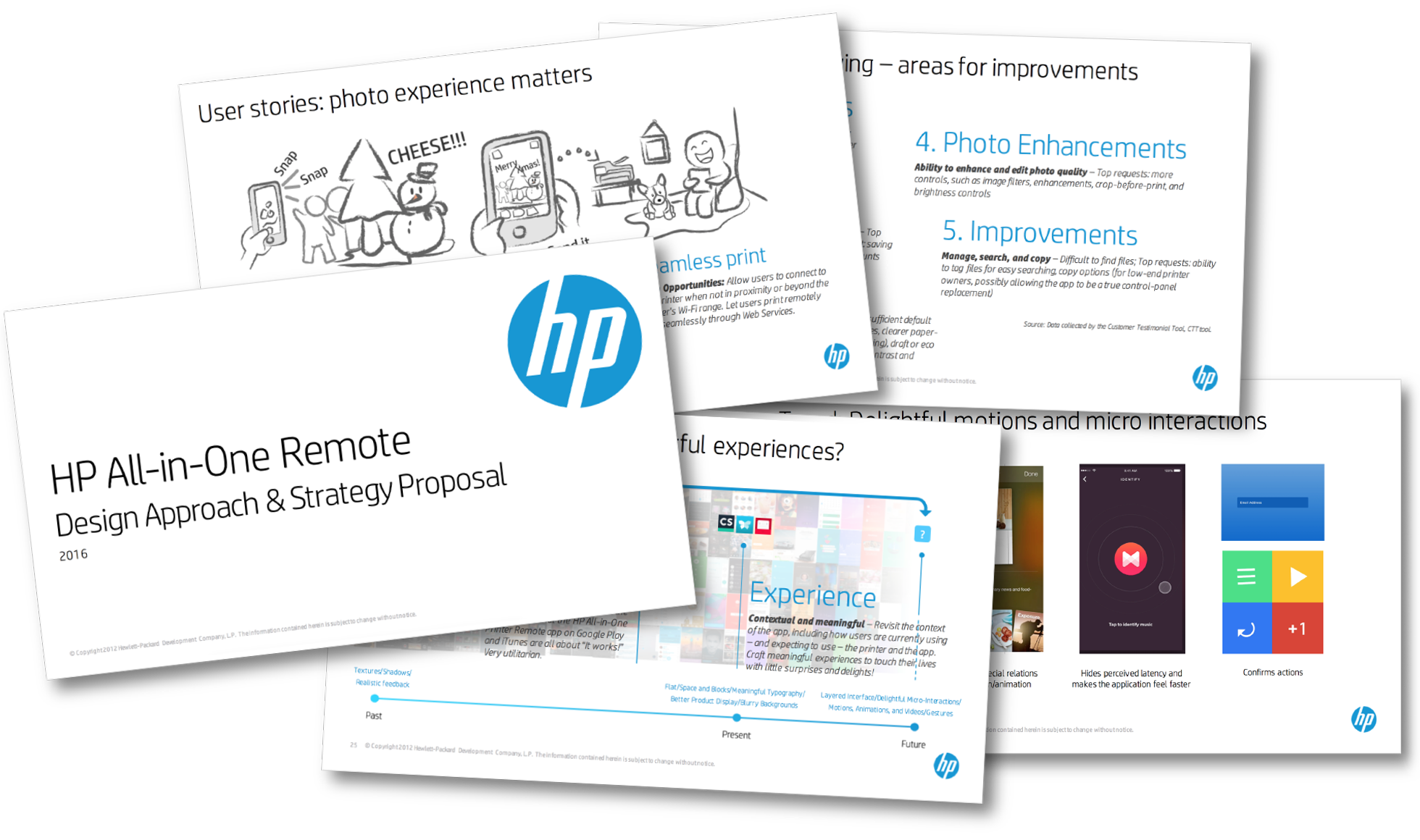
We conducted research and literature reviews, analyzed usage data, and investigated trend forecasts. I also helped the team to
set up a tool to collect customer testimonials from both Google Play Store and iOS App Store that allowed us to obtain
customer insights into our HP products, including design features and usage. From our studies, we discovered three major
areas of concern: printer connection problems, scan problems, and workflow efficiency.
Using these research findings, I worked closely with a Distinguished Technologist within the design team to create a mobile
strategy that would lead to the design of the new app.