
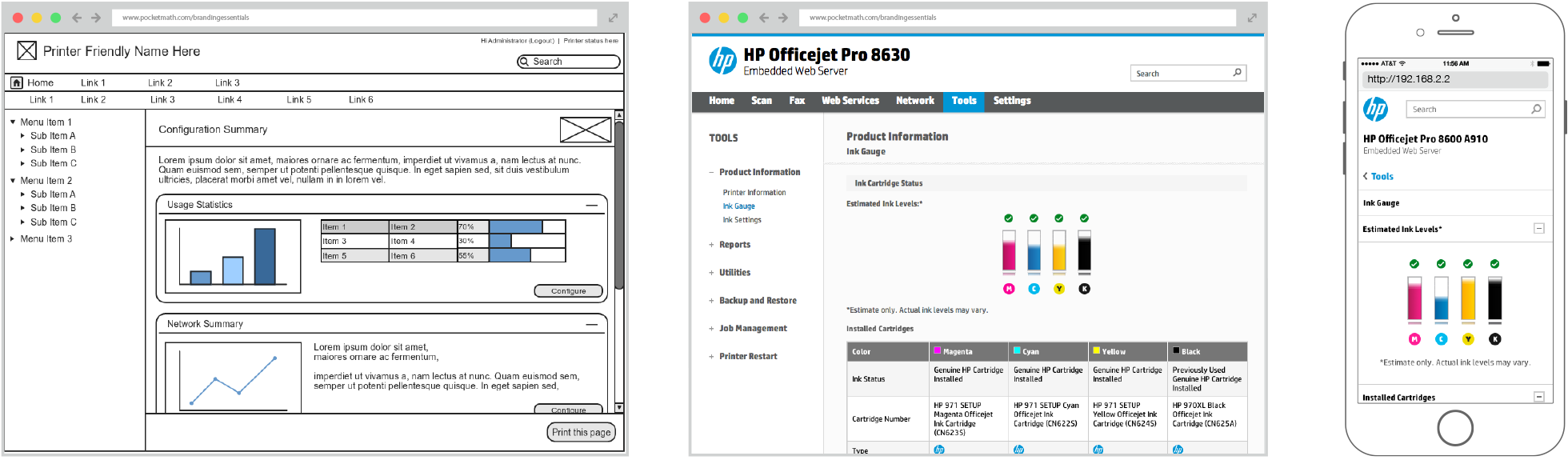
I conducted a heuristic evaluation on the existing EWS platform to better understand its workflows, supported features - as well as to find any existing usability issues. The research highlighted many areas for improvements, namely on high-level structure and converged workflows. I collaborated with program partners and stakeholders to create a design strategy roadmap. This roadmap was successfully funded and expanded to include a revamp of the entire EWS design - a major achievement for a design-led initiative that spans HP's various business units (laser printers, inkjet printers, and graphics printers/plotters).